Case Study 2
iOS Application
2020
Aura
Aura is an aesthetic community for fandom filter creators to create, share, discover, and remix filters as a way to grow their communities.
Problem
Goal
Based on a qualitative study into Polarr’s users, I discovered a group of power users who were applying filters to fandom-based photography and video content, using our tools. From what I saw, Polarr creators were routinely publishing, marketing, and monetizing their filters and using Instagram to build these communities. By replicating and scaling the behavior seen on Instagram there was an opportunity to create a two-sided ecosystem of creation and consumption using our tools and community platform.
Create an aesthetic community for fandom filter creators to create, share, discover, and remix filters as a way to grow their communities using our platform.
Problem
Based on a qualitative study into Polarr’s users, I discovered a group of power users who were applying filters to fandom-based photography and video content, using our tools. From what I saw, Polarr creators were routinely publishing, marketing, and monetizing their filters and using Instagram to build these communities. By replicating and scaling the behavior seen on Instagram there was an opportunity to create a two-sided ecosystem of creation and consumption using our tools and community platform.
Goal
Create an aesthetic community for fandom filter creators to create, share, discover, and remix filters as a way to grow their communities using our platform.
Target User
Role
Responsibilities
Success Metrics
Fandom filter creators, Gen Z demographic
Hands on Head of Design
Fulfill IC duties, define design direction, make design trade-off decisions on product level, manage team of PDs
Launch app to the app store with 50 active filter creators
Target User
Role
Fandom filter creators, Gen Z demographic
Hands on Head of Design
Responsibilities
Success Metrics
Fulfill IC duties, define design direction, make design trade-off decisions on product level, manage team of PDs
Launch app to the app store with 50 active filter creators
Target User
Fandom filter creators, Gen Z demographic
Role
Hands on Head of Design
Responsibilities
Fulfill IC duties, define design direction, make design trade-off decisions on product level, manage team of PDs
Success Metrics
Launch app to the app store with 50 active filter creators

24FPS launched with several innovative features empowering fandom filter creators to create and share filters with their communities.

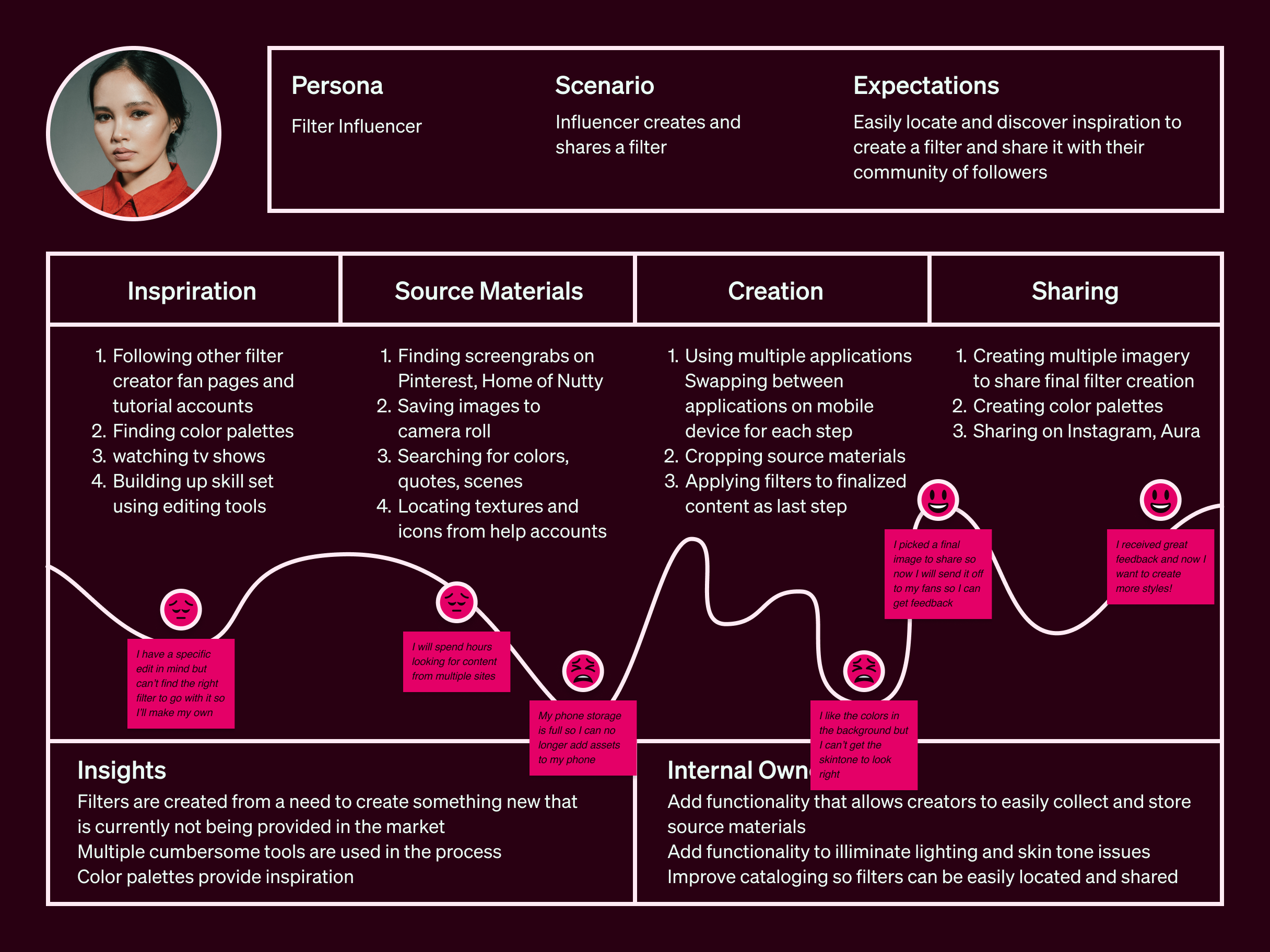
There were four parts in the journey of our target user; inspiration, source materials, creation, and sharing. Several pain points were identified in the journey including the use of multiple editing applications that specialized in highly customizable areas. Ultimately our target user wanted to emulate the feelings that they felt for the characters of the tv shows by reposting fan edits that depicted a similar feeling.

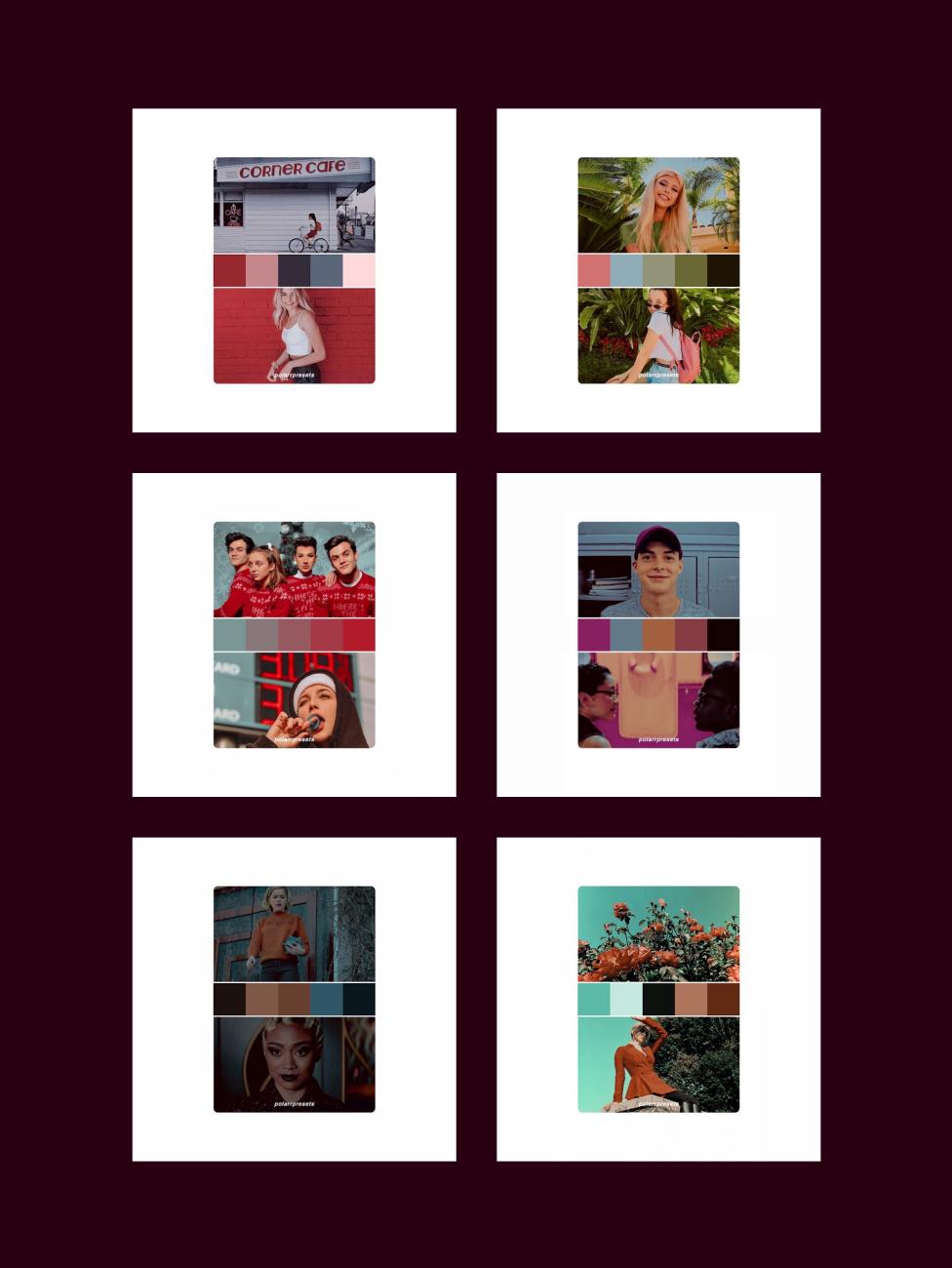
Photography filters created using Polarr’s Photo Editor software by our target user. These power users were discovered after identifying signals from filter export data. Credit: @polarrpresets on Instagram.
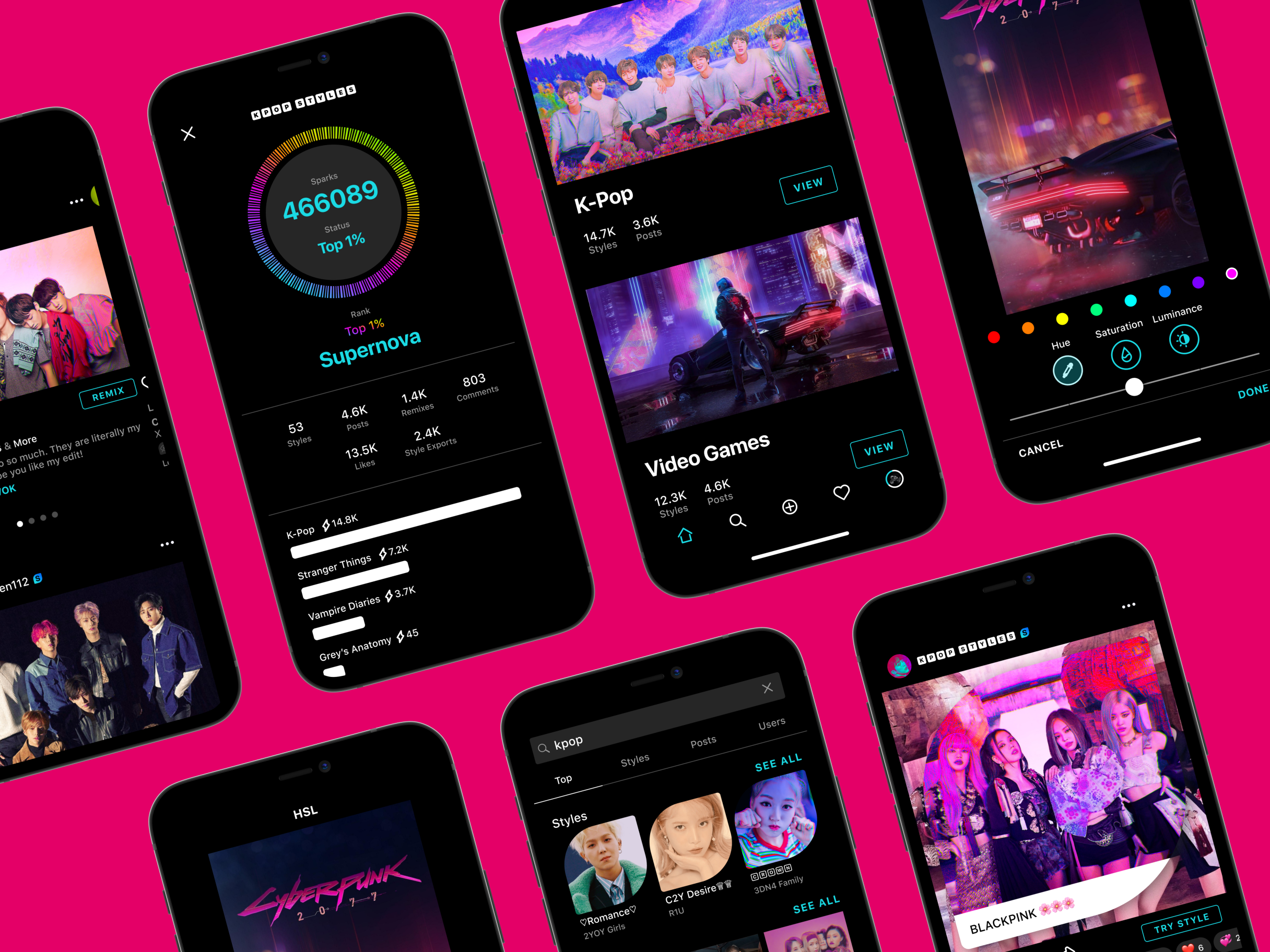
Once a user creates a filter inside Polarr Photo Editor, the user can then select the filter and upload it into the Aura community. By sharing a filter, users were trying to create a feeling of connection and belonging.

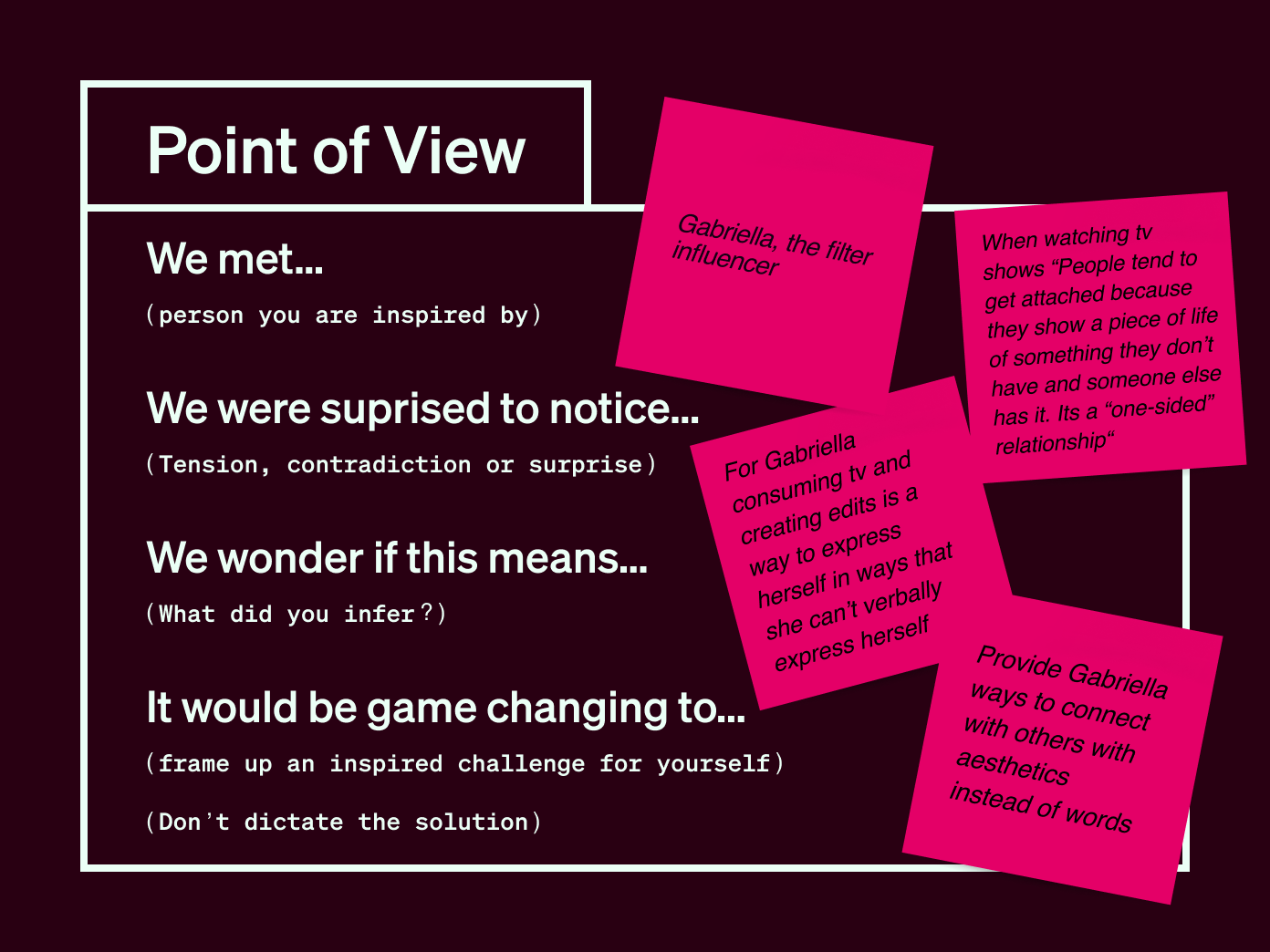
One of the many POV's crafted from user research with filter creators. These POV's helped frame the design challenge and enable game-changing ideas for our target user.
Multiple candidates were interviewed for qualitative studies to ensure the team had a deep understanding of our target user's pain points, frustrations, motivations, and goals.
Aura was one part of the tooling ecosystem for filter creators. Initially, users would create filters inside Polarr's photo-editing application. Once the filters are created, they are instantly available inside Aura to be shared with their communities.
Process
Process Outcomes
By working with cross-functional partners in marketing, a community of filter creators was built inside Instagram. This allowed me to connect with our target users, filter creators - frequently. This meant I could gain early feedback and validation during the design process.
I created a new design process and design system at Polarr with the goal of increasing efficiency of design output as well as establishing more confidence in designs that were handed over to engineering.
I ensured design was aligned with marketing, product, and engineering by establishing regular 1:1s and building a cross-functional workflow to enhance the design output.
By developing these partnerships I was able to define clear metrics for design in relation to the product milestones.
In addition, I was able to decrease the round of iterations, improve alignment between key stakeholders, reduce usability issues and testing rounds and successfully lead a team throughout the design process of an early-stage product.
There were multiple adjustment tools inside Aura which enabled filter consumers to apply minimal adjustments to the filters they collected. By enabling this feature inside Aura, we gave the creators more control and transparency over how their filters were being used.
Often filter consumers had a very specific use case in mind when using a filter so we created a robust search functionality to ensure consumers could find the right filter for their content and successfully increase filter usage, one of our core metrics.
The feed inside Aura promoted discovery and connection for curated communities so consumers and creators could generate deeper connections and find belonging inside Aura. Feed had two sections, topics and following. Following promoted a more curated experience whilst topics opened users up to wider communities.
Process
By working with cross-functional partners in marketing, a community of filter creators was built inside Instagram. This allowed me to connect with our target users, filter creators - frequently. This meant I could gain early feedback and validation during the design process.
I created a new design process and design system at Polarr with the goal of increasing efficiency of design output as well as establishing more confidence in designs that were handed over to engineering.
I ensured design was aligned with marketing, product, and engineering by establishing regular 1:1s and building a cross-functional workflow to enhance the design output.
Process Outcomes
By developing these partnerships I was able to define clear metrics for design in relation to the product milestones.
In addition, I was able to decrease the round of iterations, improve alignment between key stakeholders, reduce usability issues and testing rounds and successfully lead a team throughout the design process of an early-stage product.
There were multiple adjustment tools inside Aura which enabled filter consumers to apply minimal adjustments to the filters they collected. By enabling this feature inside Aura, we gave the creators more control and transparency over how their filters were being used.
Often filter consumers had a very specific use case in mind when using a filter so we created a robust search functionality to ensure consumers could find the right filter for their content and successfully increase filter usage, one of our core metrics.
The feed inside Aura promoted discovery and connection for curated communities so consumers and creators could generate deeper connections and find belonging inside Aura. Feed had two sections, topics and following. Following promoted a more curated experience whilst topics opened users up to wider communities.
Feature Highlight
Sparks Rewards System
Problem
Outcomes
From comparative research on creator communities, we knew we needed to design an experience that promoted active participation to ensure we were able to effectively build a community with a closed loop of creation and consumption. The rewards system was the result of solving this problem.
By increasing the supply of filters and filter consumption, we enabled filter creators to grow their communities. As a result of launching Aura with a rewards system, we noticed an increase in retention by 20%.
Problem
From comparative research on creator communities, we knew we needed to design an experience that promoted active participation to ensure we were able to effectively build a community with a closed loop of creation and consumption. The rewards system was the result of solving this problem.
Outcomes
By increasing the supply of filters and filter consumption, we enabled filter creators to grow their communities. As a result of launching Aura with a rewards system, we noticed an increase in retention by 20%.

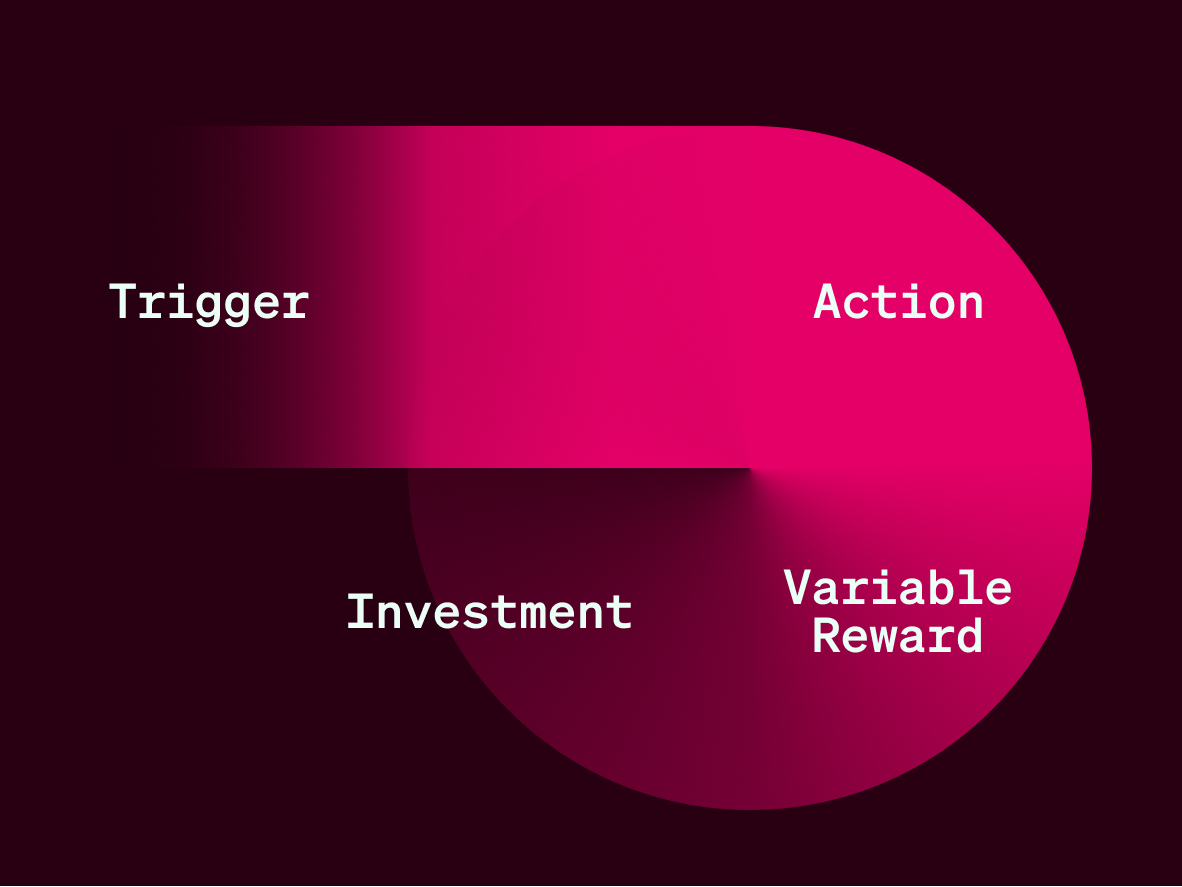
For the strategy behind the design of Aura’s reward system, I leveraged the hook framework which creates a feedback loop within the application based on four main components; a trigger (external and internal), Action, Variable Reward, and Investment.

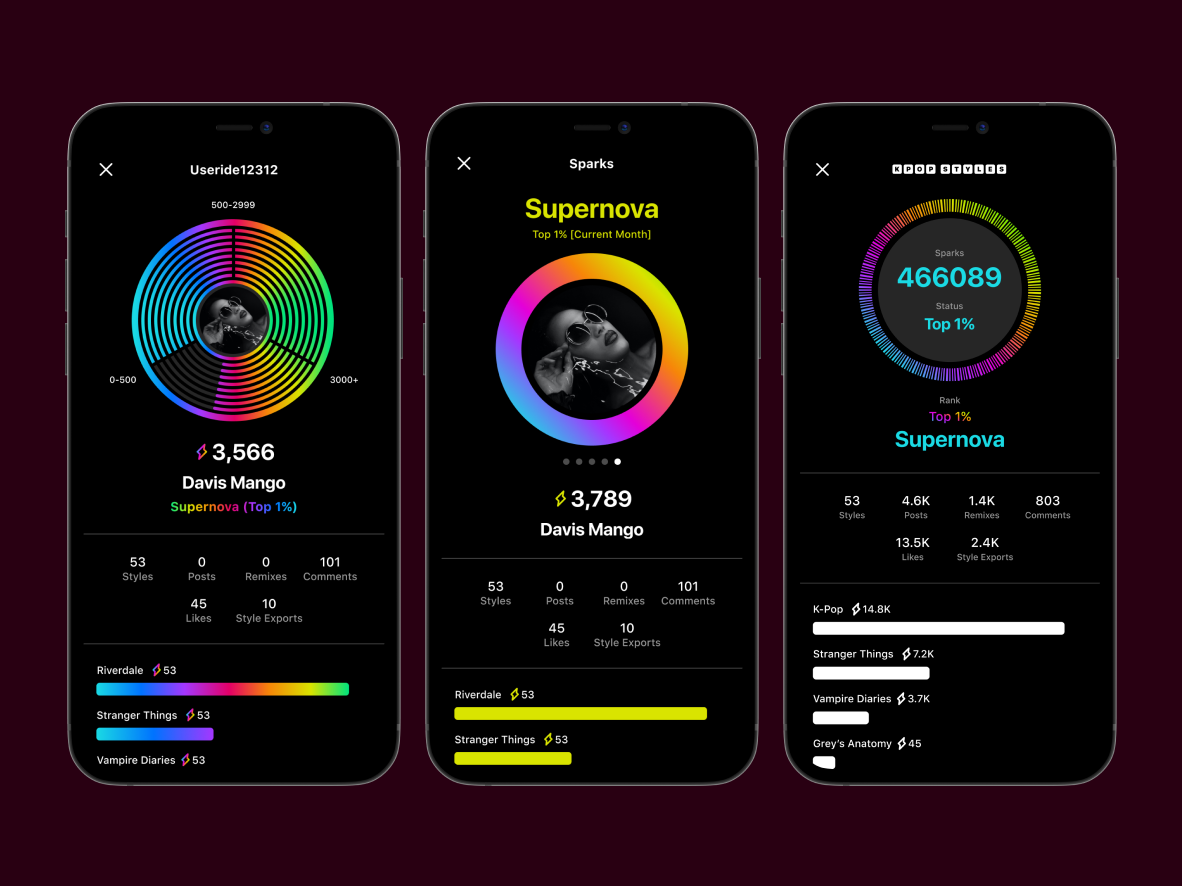
I explored multiple designs when thinking about how to signify the different ranks, points and help the user understand how they can continue to grow. Ultimately option 3 was selected after rounds of usability testing as it provided clarity as to what was a conditional vs permanent rank.

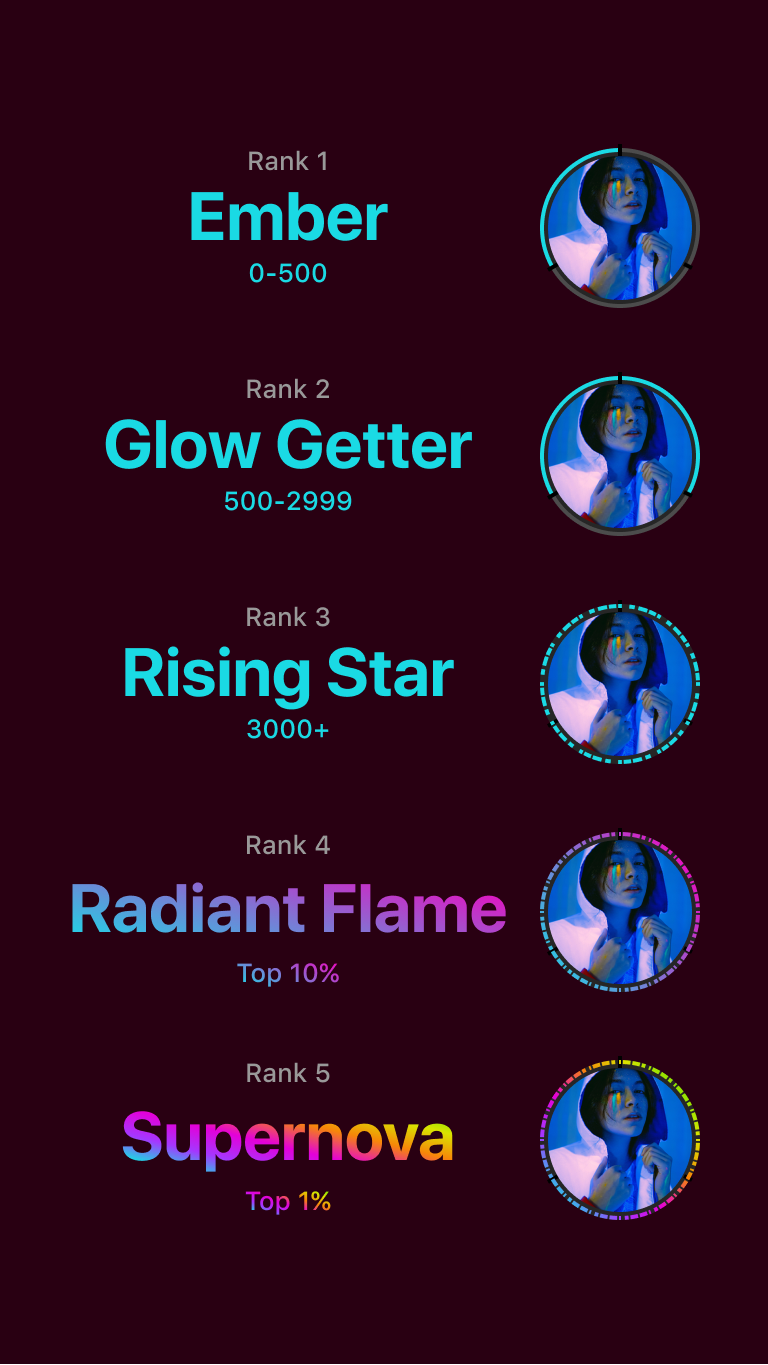
As users continue to complete tasks they earn points and can build up their rank inside Aura, we had 5 in total. 2 of the ranks are based on monthly leaderboards, radiant flame, and supernova.
(Framer proto) This prototype was designed to help convey some of the interactions of users viewing their own spark ranks.
As a result of launching Aura with a rewards system, we noticed an increase in retention by 20%. This demonstrated that the reward system was highly effective in retaining users.
Scaling Design
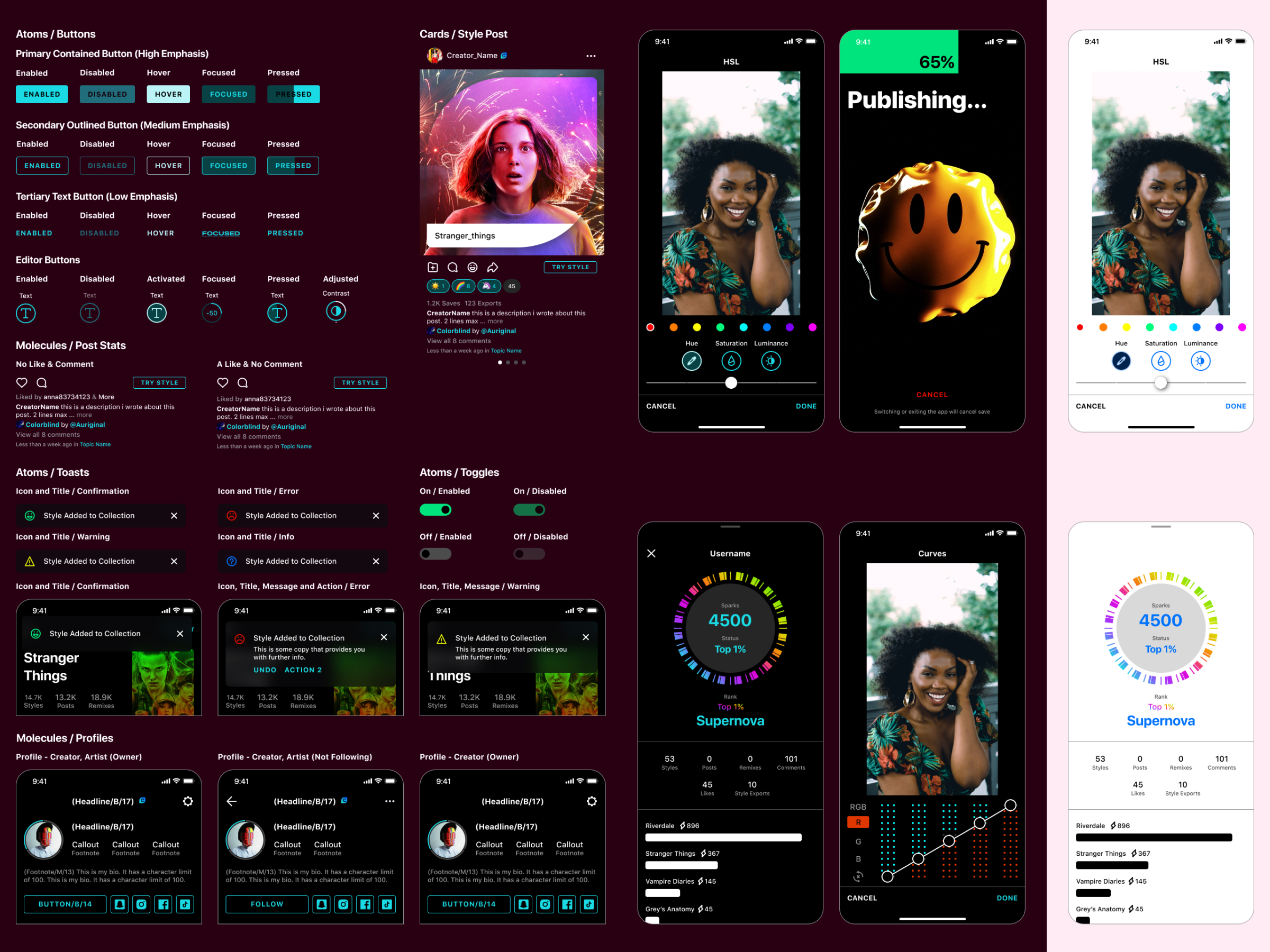
Aura Design System
Problem
Outcomes
Design was often fragmented within the company. There was no central framework for design and as a result experiences across products were inconsistent. There was also a lack of alignment between design and engineering and as a result, the product development process had inefficiencies and added extra workload for XFN teams.
I launched a principle-driven, company-wide design system with the goal of increasing alignment between design and engineering, rapidly enhancing the efficiency of the product development process, increasing accessibility standards, and ensuring a consistent experience for a diverse audience of users. In addition, the design team decreased rounds of iterations by 20%
Problem
Design was often fragmented within the company. There was no central framework for design and as a result experiences across products were inconsistent. There was also a lack of alignment between design and engineering and as a result, the product development process had inefficiencies and added extra workload for XFN teams.
Outcomes
I launched a principle-driven, company-wide design system with the goal of increasing alignment between design and engineering, rapidly enhancing the efficiency of the product development process, increasing accessibility standards, and ensuring a consistent experience for a diverse audience of users. In addition, the design team decreased rounds of iterations by 20%

The 3 main principles of the design system were 1. Usability 2. Accessibility and 3. Brand. The design principles formed the basis of the design system and guided decision-making. My process of building out the design system was based on designing and implementing components on a feature-by-feature basis. With every new feature we designed, our design system would continue to grow. It meant that I would save resources on the design side.

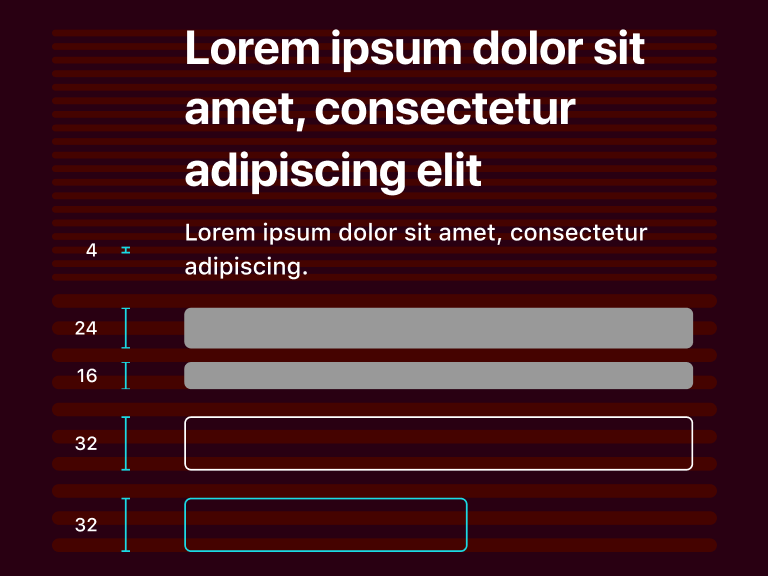
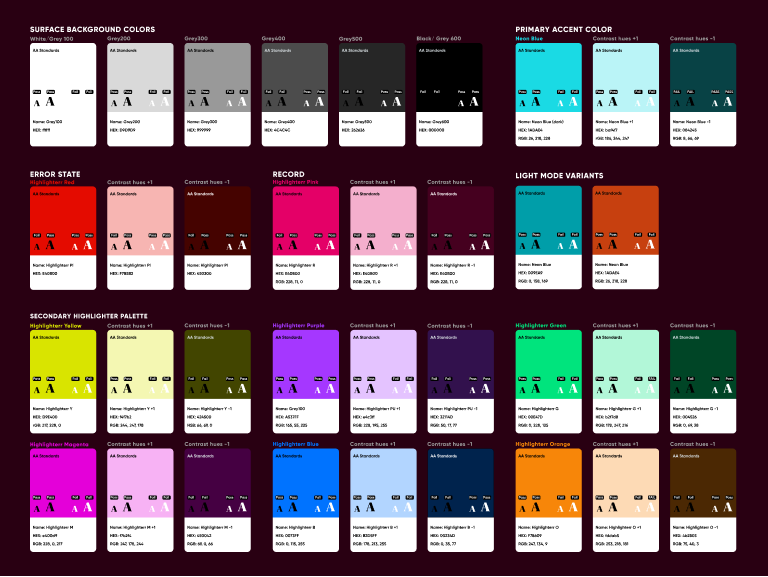
Our color system worked across dark and light modes and featured layers of colors that could be flipped like the layers of a cake to work for both light and dark modes. All the colors of the application met WCAG 2 minimum contrast standards.

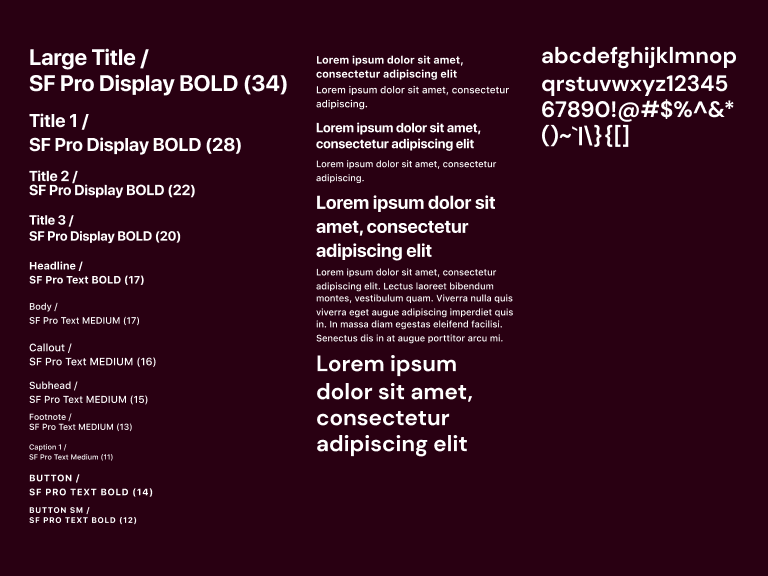
I used system fonts for Aura. Because it was a Swift application, we could harness the power of dynamic type increasing the accessibility of the app.